在 WordPress 网站的标题中,默认情况下标题分隔符(通常是 “-”)前后会有空格。之前也没有太在意这个东西,直到今天收到了一个用户的反馈,说需要删除标题分隔符中的空格,那么现在就教大家如何通过简单的代码修改,来去除标题分隔符中的空格,使WordPress网站的标题更加紧凑和美观。
WordPress 默认的标题格式通常是这样的:
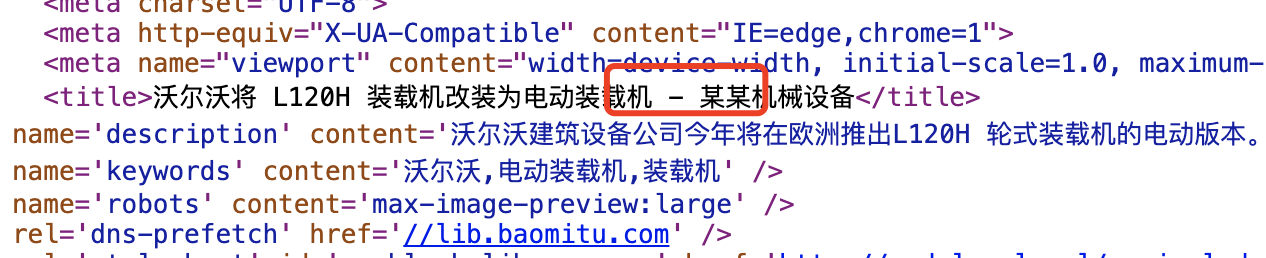
文章标题 - 网站标题

其中,分隔符 “-” 前后会有空格,有时候这些空格可能不符合你的网站设计要求或者SEO需求。通过使用 WordPress 的过滤器(filter),我们将使用一个简单的代码段来移除网站标题分隔符前后的空格。
在你当前使用的WordPress主题的 functions.php 文件中添加以下代码:
function remove_title_delimiter_spaces_dahuzi($title) {
// 使用str_replace 函数去除分隔符前后的空格
return str_replace(' - ', '-', $title);
}
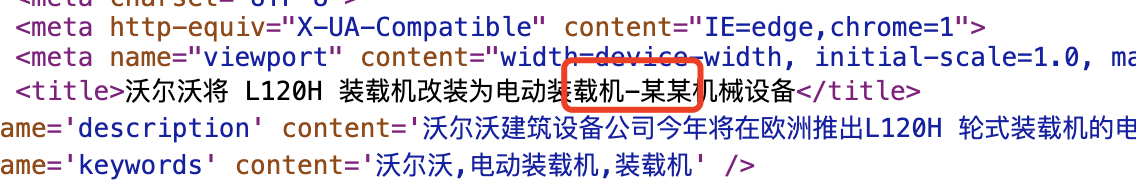
add_filter('document_title', 'remove_title_delimiter_spaces_dahuzi');移除网站标题分隔符前后的空格之后是这样的:
文章标题-网站标题

代码解读
remove_title_delimiter_spaces_dahuzi($title)
这是一个自定义函数,用于处理传入的标题字符串。
函数使用 str_replace 函数,将字符串中的 ' - ' 替换为 '-',从而移除分隔符前后的空格。
add_filter('document_title', 'remove_title_delimiter_spaces_dahuzi')
通过 add_filter 将我们自定义的函数 remove_title_delimiter_spaces_dahuzi 挂载到 document_title 过滤器上。这意味着 WordPress 在生成标题时,会先通过这个函数进行处理,然后再输出。
需要注意的是,这段代码会把标题中的所有 - 都替换成-。
新主题官方微信公众号
扫码关注新主题(XinTheme)官方公众号,本站动态早知道。
发布本站最新动态(新主题发布、主题更新)和WordPress相关技术文章。


